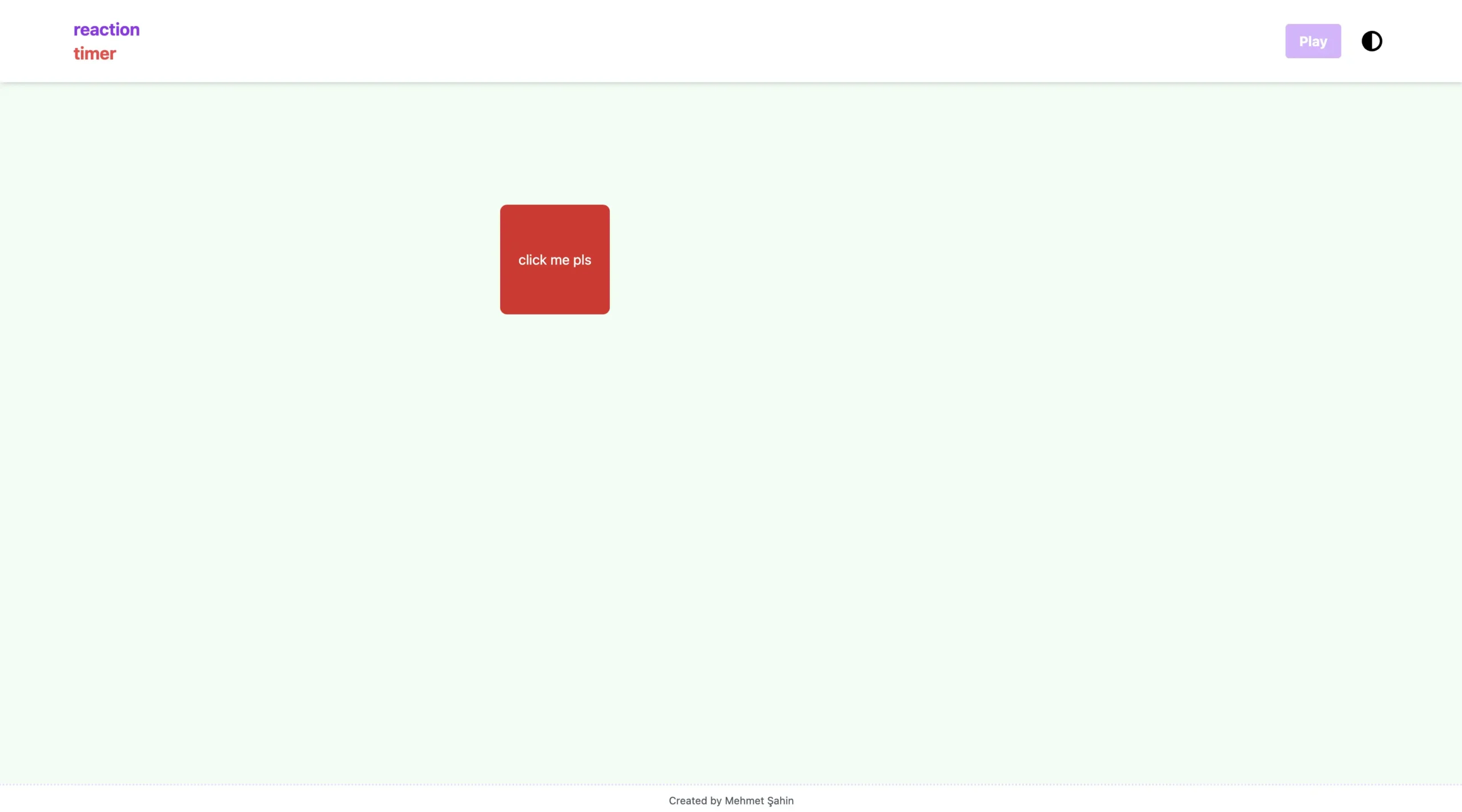
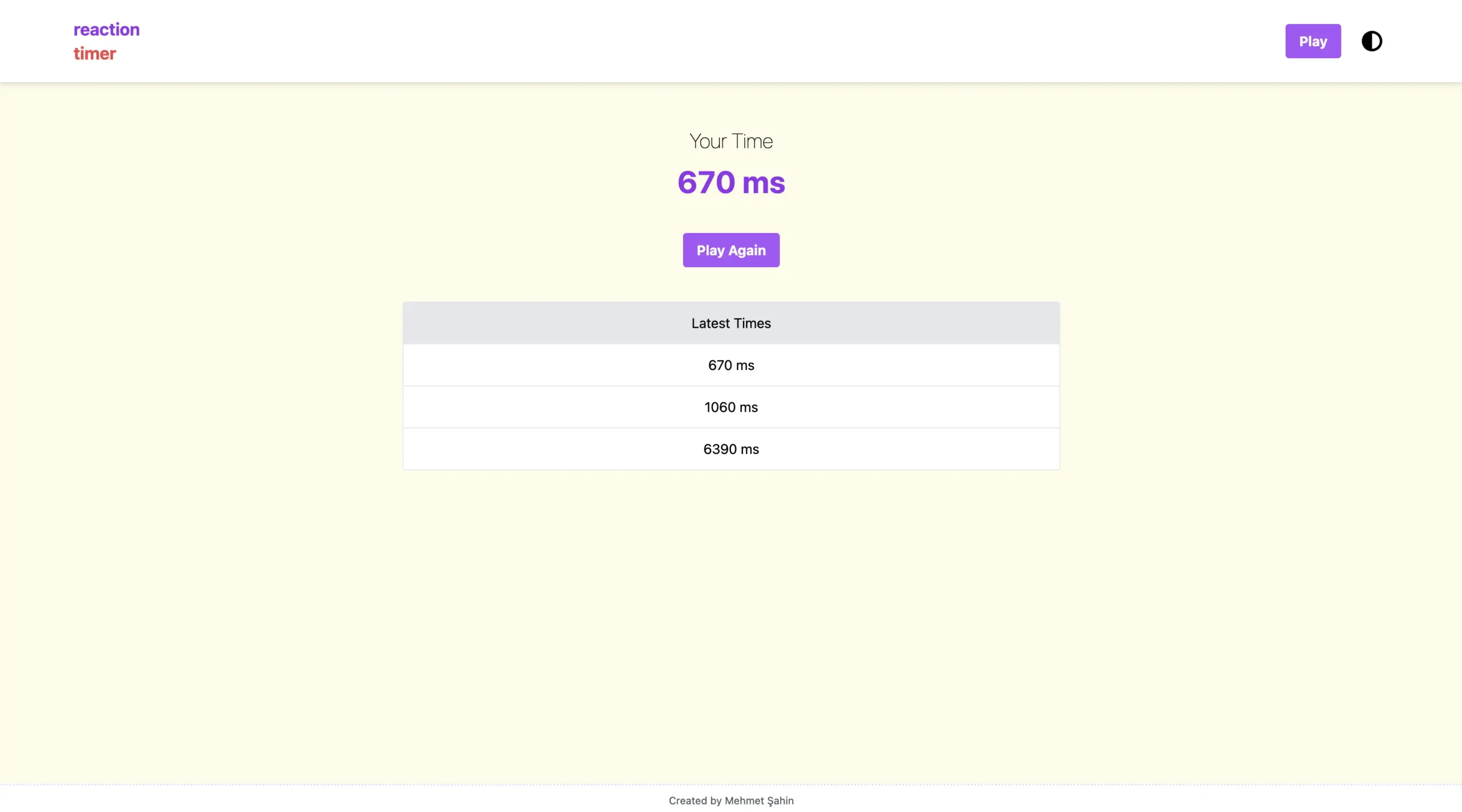
The ‘Reaction Timer’ is a simple game developed using Vue.js for educational purposes in learning the framework, not intended as a project for any specific company. The game concept revolves around presenting a box randomly on the screen once the game begins. The user’s objective is to click on this box as quickly as possible. After clicking, the game displays the time taken by the user to click on the box.
‘Reaction Timer’ was crafted to explore and practice Vue.js fundamentals, focusing on frontend development. Leveraging Vue.js, the game offers an interactive and dynamic experience. Its straightforward gameplay involves tracking a user’s reflexes and response time.
The core functionality relies on Vue.js, a progressive JavaScript framework, for its flexibility and efficiency in handling user interactions. The game utilizes Vue’s reactivity to manage the appearance of the box, track user clicks, and calculate the response time accurately.